The Heroku Command Line Interface (CLI) makes it easy to create and manage your Heroku apps directly from the terminal. It’s an essential part of using Heroku. Download and install.
- Command Line English — 日本語に切り替える The heroku command-line interface (CLI) is an essential part of using Heroku. Use it to perform nearly any Heroku-related task right from your terminal, including: Creating new Heroku apps; Scaling your dyno formation.
- I'm trying to follow this guide and install Heroku CLI on my Mac.
- Clone or download Clone with HTTPS. The Heroku CLI is used to manage Heroku apps from the command line. Mac OS X: Download OS X package: Windows.
- Download and install the Heroku CLI for your operating system: Mac O Heroku Sign up for free and experience Heroku today. Already have an account?
##Introduction
This tutorial will have you deploying a Node.js app in minutes.
Hang on for a few more minutes to learn how it all works, so you can make the most out of Heroku.
The tutorial assumes that you have a free Heroku account, and that you have Node.js and npm installed.
##Set up
In this step you will install the Heroku Toolbelt. This provides you access to the Heroku Command Line utility, as well as git and Foreman, tools you’ll use in later steps.
Heroku Cli Download
Once installed, you can use the heroku command from your command shell.
Log in using the email address and password you used when creating your Heroku account:
Authenticating is required to allow both the heroku and git commands to operate.
Note that if you’re behind a firewall that requires use of a proxy to connect with external HTTP/HTTPS services, you can set the HTTP_PROXY or HTTPS_PROXY environment variables before running the heroku command.
##Prepare the app
In this step, you will prepare a simple application that can be deployed.
Execute the following commands to clone the sample application:
You now have a functioning git repository that contains a simple application as well as a package.json file, which is used by Node’s dependency manager.
##Deploy the app
In this step you will deploy the app to Heroku.
Create an app on Heroku, which prepares Heroku to receive your source code.
When you create an app, a git remote (called heroku) is also created and associated with your local git repository.
Heroku generates a random name (in this case sharp-rain-871) for your app - you can pass a parameter to specify your own, or rename it later with heroku apps:rename.
Now deploy your code:
The application is now deployed. Ensure that at least one instance of the app is running:
Now visit the app at the URL generated by its app name. As a handy shortcut, you can open the website as follows:
##View logs
Heroku treats logs as streams of time-ordered events aggregated from the output streams of all your app and Heroku components, providing a single channel for all of the events.
View information about your running app using one of the logging commands, heroku logs:
Visit your application in the browser again, and you’ll see another log message generated.
Press Control+C to stop streaming the logs

##Define a Procfile
Use a Procfile, a text file in the root directory of your application, to explicitly declare what command should be executed to start your app.
The Procfile in the example app you deployed looks like this:
This declares a single process type, web, and the command needed to run it. The name web is important here. It declares that this process type will be attached to the HTTP routing stack of Heroku, and receive web traffic when deployed.
Procfiles can contain additional process types. For example, you might declare one for a background worker process that processes items off of a queue.

##Scale the app
Right now, your app is running on a single web dyno. Think of a dyno as a lightweight container that runs the command specified in the Procfile.
You can check how many dynos are running using the ps command:
Having only a single web dyno running will result in the dyno going to sleep after one hour of inactivity. This causes a delay of a few seconds for the first request upon waking. Subsequent requests will perform normally.
To avoid this, you can scale to more than one web dyno. For example:
For abuse prevention, scaling the application may require account verification. If your account has not been verified, you will be directed to visit the verification site.
For each application, Heroku provides 750 free dyno-hours. Running your app at 2 dynos would exceed this free, monthly allowance, so scale back:
##Declare app dependencies
Heroku recognizes an app as Node.js by the existence of a package.json file in the root directory. For your own apps, you can create one by running npm init.
The demo app you deployed already has a package.json, and it looks something like this:

The package.json file determines both the version of Node.js that will be used to run your application on Heroku, as well as the dependencies that should be installed with your application. When an app is deployed, Heroku reads this file and installs the appropriate node version together with the dependencies using the npm install command.
Run this command in your local directory to install the dependencies, preparing your system for running the app locally:
How To Update Heroku Cli
Once dependencies are installed, you will be ready to run your app locally.
##Run the app locally
Now start your application locally using Foreman, which was installed as part of the Toolbelt:
Just like Heroku, Foreman examines the Procfile to determine what to run.
Your app will now be running at localhost:5000. Test that it’s working with curl or a web browser, then Ctrl-C to exit.
Foreman doesn’t just run your app - it also sets “config vars”, something you’ll encounter in a later tutorial.

##Push local changes
In this step you’ll learn how to propagate a local change to the application through to Heroku. As an example, you’ll modify the application to add an additional dependency and the code to use it.
Modify package.json to include a dependency for cool-ascii-faces:
Modify index.js so that it requires this module at the start. Also modify the call to route that handles ‘/‘ to use it. Your final code should look like this:
Now test locally:
Visiting your application at http://localhost:5000/, you should see cute faces displayed on each refresh: ( ⚆ _ ⚆ ).
Now deploy. Almost every deploy to Heroku follows this same pattern. First, add the modified files to the local git repository:
Now commit the changes to the repository:
Now deploy, just as you did previously:
Finally, check that everything is working:
##Provision add-ons
Add-ons are third-party cloud services that provide out-of-the-box additional services for your application, from persistence through logging to monitoring and more.
By default, Heroku stores 1500 lines of logs from your application. However, it makes the full log stream available as a service - and several add-on providers have written logging services that provide things such as log persistence, search, and email and SMS alerts when certain conditions are met.
Provision the papertrail logging add-on:
To help with abuse prevention, provisioning an add-on may require account verification. If your account has not been verified, you will be directed to visit the verification site.
The add-on is now deployed and configured for your application. You can list add-ons for your app like so:
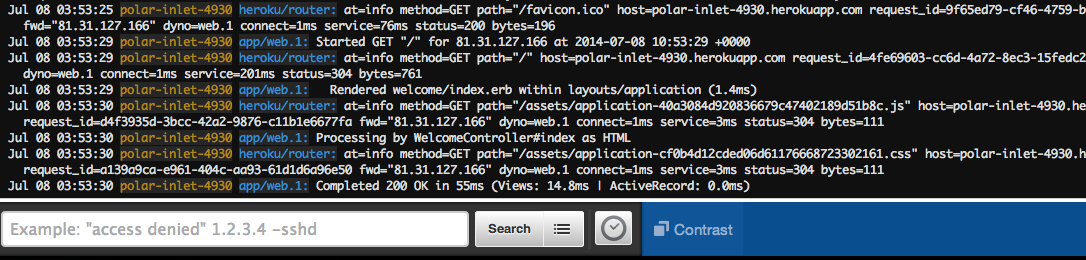
To see this particular add-on in action, visit your application’s Heroku URL a few times. Each visit will generate more log messages, which should now get routed to the papertrail add-on. Visit the papertrail console to see the log messages:
A console will open up, showing the latest log events, and providing you with an interface to search and set up alerts:
##Start a console
You can run a command, typically scripts and applications that are part of your app, in a one-off dyno using the heroku run command. It can also be used to launch a REPL process attached to your local terminal for experimenting in your app’s environment:
If you receive an error, Error connecting to process, then you may need to configure your firewall.
When the console starts, it has nothing loaded other than the Node.js standard library. From here you can require some of your application files.
For example, you will be be able to run the following:
To get a real feel for how dynos work, you can create another one-off dyno and run the bash command, which opens up a shell on that dyno. You can then execute commands there. Each dyno has its own ephemeral filespace, populated with your app and its dependencies - once the command completes (in this case, bash), the dyno is removed.
Don’t forget to type exit to exit the shell and terminate the dyno.
Heroku Cli Setup
##Define config vars
Heroku lets you externalise configuration - storing data such as encryption keys or external resource addresses in config vars.
At runtime, config vars are exposed as environment variables to the application. For example, modify index.js so that the method repeats an action depending on the value of the TIMES environment variable:
Foreman will automatically set up the environment based on the contents of the .env file in your local directory. Create a .env file that has the following contents:
If you run the app with foreman start, you’ll see two faces will be generated every time.
To set the config var on Heroku, execute the following:
View the config vars that are set using heroku config:
Deploy your changed application to Heroku to see this in action.
##Provision a database
The add-on marketplace has a large number of data stores, from Redis and MongoDB providers, to Postgres and MySQL. In this step you will add a free Heroku Postgres Starter Tier dev database to your app.
Add the database:
This creates a database, and sets a DATABASE_URL environment variable (you can check by running heroku config).
Edit your package.json file to add the pg npm module to your dependencies:
Type npm install to install the new module for running your app locally. Now edit your index.js file to use this module to connect to the database specified in your DATABASE_URL environment variable:
This ensures that when you access your app using the /db route, it will return all rows in the test_table table.
Deploy this to Heroku. If you access /db you will receive an error as there is no table in the database. Assuming that you have Postgres installed locally, use the heroku pg:psql command to connect to the remote database, create a table and insert a row:
Now when you access your app’s /db route, you will see something like this:
Read more about Heroku PostgreSQL.
A similar technique can be used to install MongoDB or Redis add-ons.
##Next steps
You now know how to deploy an app, change its configuration, view logs, scale, and attach add-ons.
Here’s some recommended reading. The first, an article, will give you a firmer understanding of the basics. The second is a pointer to the main Node.js category here on Dev Center:
- Read
How Heroku Works(https://devcenter.heroku.com/articles/how-heroku-works)for a technical overview of the concepts you’ll encounter while writing, configuring, deploying and running applications. - Read
Deploying Node.js Apps on Heroku(https://devcenter.heroku.com/articles/deploying-nodejs)to understand how to take an existing Node.js app and deploy it to Heroku. - Visit the
Node.js category(https://devcenter.heroku.com/categories/nodejs)to learn more about developing and deploying Node.js applications.

Comments are closed.